TikZ是一款$\TeX$风格的绘图包, 本文对其做一个简要介绍。
依赖与安装
有了编译器后, 通过相应包管理器安装即可。
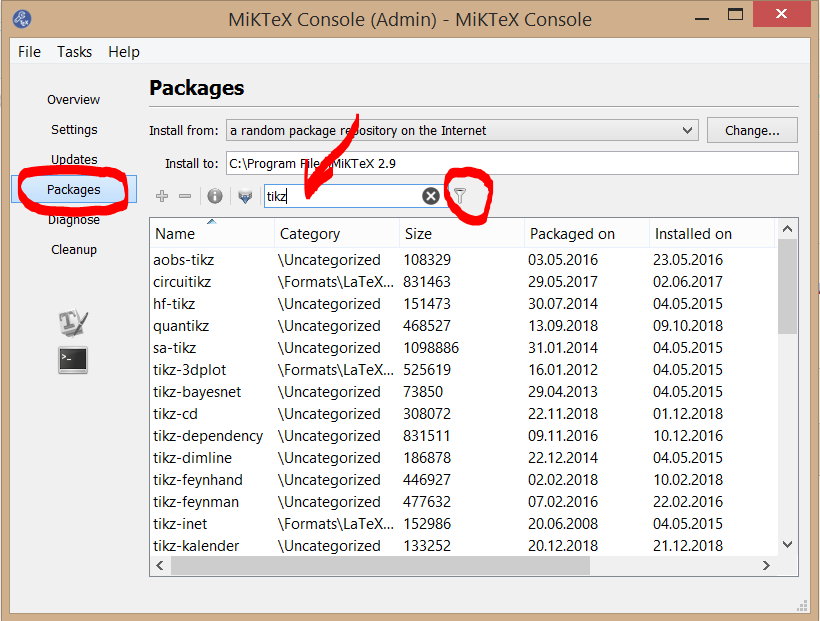
以MiKTeX为例, 在MiKTeX Console中点击Packages, 搜索tikz以及pgf安装相关包1。

检查是否准备就绪
新建一个.tex文件, 填入以下内容, 用PdfLaTeX或者LaTeX编译, 通过即说明准备就绪。
\documentclass{article}
\usepackage{tikz}
\begin{document}
Document itself
\end{document}
适合图形尺寸: standalone
一般通过TikZ画示意图, 用于blog中, 那么可以借由standalone类实现(而不是article)。此时, 需要先安装standalone包, 方式同样是通过包管理器搜索安装。而后, 只需指定文档类型为standalone即可: \documentclass{standalone}, 如此生成的文档尺寸将贴合图形大小2。
TikZ基础语法与元素
基本语法
TikZ语言包装于\begin{tikzpicture}与\end{tikzpicture}环境下3, 导言区需要添加tikz包, 如上。
每行一句, 务必以分号;结尾。
以下给出示例代码及效果: Open in Overleaf
\begin{tikzpicture}
\draw[dashed, fill=blue!20] (0, 0) circle (0.5cm);
\end{tikzpicture}
常用元素
几何中常见的元素包括: 点、线、圆、面。在TikZ下分别通过以下关键词定义:
| 元素 | 关键词 | 示例 | 效果 |
|---|---|---|---|
| 点 | \coordinate |
\coordinate[label = $A$] (A) at (1, -1); |
创建点$A$, 位于$(1, -1)$处, 标签为$A$(公式格式) |
\coordinate[label = $B$] (B) at (45:2); |
创建点$B$, 位于以原点为圆心, 2为半径, 逆时针旋转45°处 | ||
| 线 | -- |
\draw[dashed] (A) -- (B); |
用虚线(dashed)连接元素A与元素B4 |
| 圆 | circle |
\draw (1, 2) circle (1cm); |
以$(1, 2)$为圆心, 1cm为半径画圆 |
| 面 | \fill |
\fill[gray!50] (A) -- (B) -- (C); |
以50%透明度灰色填充三角形$\Delta ABC$ |
常见需求
在此罗列若干常见需求, 以备将来查用。
描点
以上介绍的\coordinate方法只是创建了点, 但实际上并不会显示(因为点并没有大小), 而实际中可能需要将相应的点标注出来, 即描点。通过以下方式即可:
\node at (O)[circle,fill,inner sep=1pt]{};
即在$O$点创建一个node对象, 其风格为填充(fill)圆(circle), 宽度为1pt, 看起来也就是一个可见的点。
{}中为node对象的标识, 此处不需要故留白。
指定标签位置
在创建元素时, 可以为其添加标签, 并控制标签出现在元素的相对位置, 如下:
\coordinate[label = above: $O$] (O) at (0, 0);
\coordinate[label = below: $A$] (A) at (0.75, 0);
\coordinate[label = above left: $B$] (B) at (45:1);
\ above /
left + right
/ below \
以上左侧代码分别演示将标签放置于元素的上方|下方|左上方, 右侧给出了一共可设置的八种方位。
为线添加标签
除了为点标注标签外, 为线添加标签也是常见需求, 实现如下6: Open in Overleaf
\draw[blue] (A) -- (B) node[above, midway] (line) {$a$};
以上代码创建效果如右图。前半部分为画线, 然后创建node元素以承载对线条$AB$的标签, 通过above|midway控制标签相对于线条$AB$的位置, 即置于线条上方|中间。此外, (line)为该对象设置索引, 方便其他语句引用该对象。(若无需再指向该对象则可以省略)
设定数值包含根式的元素
某些情况下可能需要以根式值作为线段或圆半径设定对象, 而TikZ支持在语句中使用sqrt函数: Open in Overleaf
\coordinate[label=left: $A$] (A) at (0, 0);
\coordinate[label=right: $B$] (B) at ( {sqrt(3)}, 0 );
\coordinate[label=above: $C$] (C) at (0, 1);
\draw[fill=gray!20, dotted] ( {sqrt(3)/2}, 0.5 ) circle (1);
\fill[blue!80] (A) -- (B) -- (C);
\node at (A)[circle, fill, inner sep=1pt]{};
\node at (B)[circle, fill, inner sep=1pt]{};
\node at (C)[circle, fill, inner sep=1pt]{};
其中, 我们定义了$\sqrt{3}$以及$\sqrt{3}/2$两个包含根式的长度, 分别时$B$点以及$\Delta ABC$外接圆圆心的横坐标。
注意: 务必将sqrt运算符用{}花括号括起来7, 以告诉TikZ需要运算。
转为SVG格式
默认情况下, TikZ通过LaTeX编译器生成的是pdf文件, 而在blog中插图时一般需要SVG格式的图片, 那么还需要一步转换过程。在Linux系统下, 可以通过pdf2svg这个工具直接转化:
pdf2svg fig.pdf fig.svg
该工具通过apt即可安装。而Windows下可以利用在线工具或者Adobe Acrobat。另外, 也可以在WSL(Windows Subsystem for Linux)下安装pdf2svg(目前采用的方法)。结合最开始提到的standalone模板, 就可以通过TikZ, 利用命令精确控制创建精美的blog矢量式插图了。
标注直角符号
以下公式8可用于创建直角符号($\perp$): Open in Overleaf
\coordinate[label=left: $A$] (A) at (0, 0);
\coordinate[label=right: $B$] (B) at ( {sqrt(3)}, 0 );
\coordinate[label=above: $C$] (C) at (0, 1);
\tkzMarkRightAngle[size=.1, color=red](C,A,B);
\draw (A) -- (B) -- (C) -- cycle;
通过tkzMarkRightAngle命令标注了直角, 其中[]内为属性设定, 而(C, A, B)是围成直角的三个点。
注意: 需要注意的是, \tkzMarkRightAngle并不是TikZ原生的命令, 而是扩展包中的命令9, 使用它之前需要在导言区加入:
\usepackage{tkz-euclide}
\usetkzobj{all}
8中还给出了无需扩展包支持的方法, 在此略过。