几乎免费的建站方案。
建站需求
个人网站一般是轻量级的静态展示站点, 用于发布博客文章、心得体会、学习笔记、生活动态等, 鲜少用于提供后台服务, 因此也就没有必要购置云服务器, 如阿里云的ECS或亚马逊的AWS。GitHub提供了一个很好的“白嫖”机会: GitHub Pages。在GitHub账户下创建名为USERNAME.github.io的repo, 选择适合自己口味的主题即可快速搭建个人网站的框架。这里强烈推荐: TeXt主题。GitHub Pages提供了个人站点的服务器, 只需要专心地简单地通过Markdown语法编写内容并commit到repo即可, GitHub会为你自动更新你的站点内容。如果你并不需要个性域名, 那么到这里就可以了, 你将拥有如下的个人站点的网址, 其中USERNAME是你的GitHub账户ID。
https://USERNAME.github.io
如果你还想拥有自己的个性域名, 那么可以参考下面的内容。
建站方案
目前, GitHub Pages已经可以免费地提供对个性域名的强制HTTPS服务, 使你的个人站点即便在个性域名下也一样拥有HTTPS加持而无需另外配置或购买HTTPS证书1。
为了“白嫖”这个功能, 本文介绍的建站方案如下:
GitHub Pages Cloudflare 个性域名2, 3 | Google search console
这里首先简要介绍这几个模块各自的功能:
| 模块 | 功能 |
|---|---|
| 个性域名 | “门面担当”: 站点URL |
| GitHub Pages | “扛把子”: 站点服务器, 站点内容托管于此 |
| Cloudflare | “润滑剂”: CDN加速, 域名解析, 页面跳转, 若干实用App |
| “扩音器”: 增强站点的可见性 |
其中Cloudflare并非必须, 但它的功能如表并且免费方案就够用, 建议加上。详细的内容将在Cloudflare节介绍。
要使托管于GitHub Pages的站点支持个性域名, 需要进行两步操作: 添加CNAME与设置DNS解析, 分别在GitHub端和域名解析端(如Cloudflare)完成。这个过程是这样的:
用户在浏览器中输入你的个性域名 DNS解析商: 找GitHub去 GitHub: 你来啦?我找找<CNAME, repo> 走你!
也就是说: 在GitHub repo中添加CNAME, 告知了GitHub你的个性域名和当前repo绑定; 而DNS解析商只需要将你的个性域名解析到GitHub即可4。(具体设定在Cloudflare节中介绍)
个性域名
可以在万网或GoDaddy注册, 分别是国内、外的域名服务商。在万网下注册的域名最好进行备案。
本方案中唯一需要的花销就在购买域名了。
Cloudflare
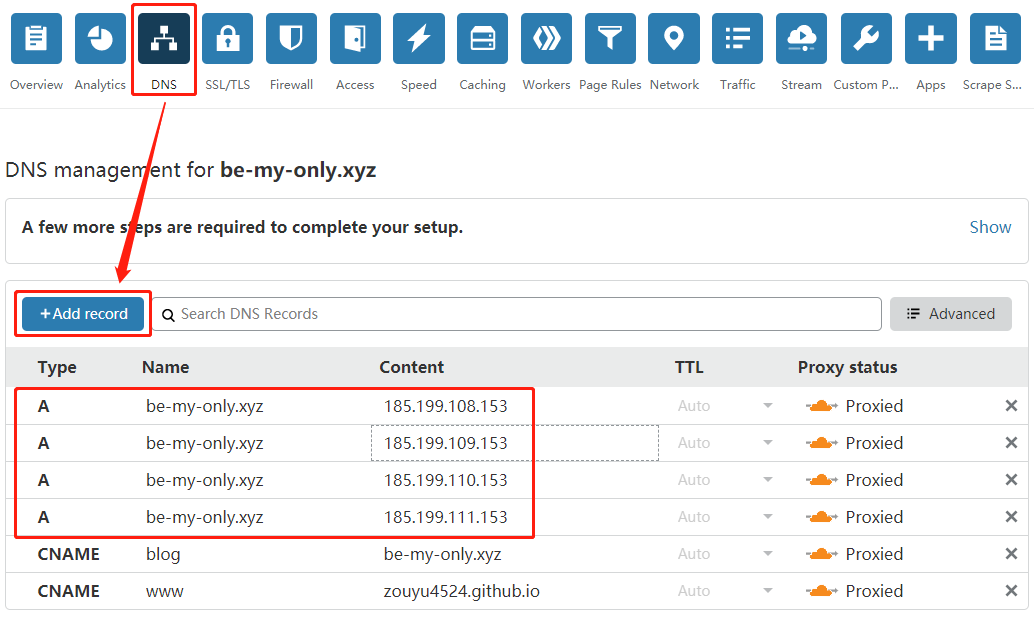
Cloudflare可以为你的网站提供CDN加速、域名解析、页面跳转以及若干实用的App, 例如: 回到顶部。上面提到的两个步骤之一是到域名服务商设置, 在此以Cloudflare添加根域名(apex domain)为例5, 在DNS功能区下添加A类型的解析条目, 将个性域名链接到GitHub提供的IP地址(如图所示)即可:
 在Cloudflare中添加域名解析条目, 将个性域名链接到GitHub的IP地址
在Cloudflare中添加域名解析条目, 将个性域名链接到GitHub的IP地址
如此, 域名服务商这边的任务就完成了, 接下来是GitHub Pages端的操作。
GitHub Pages
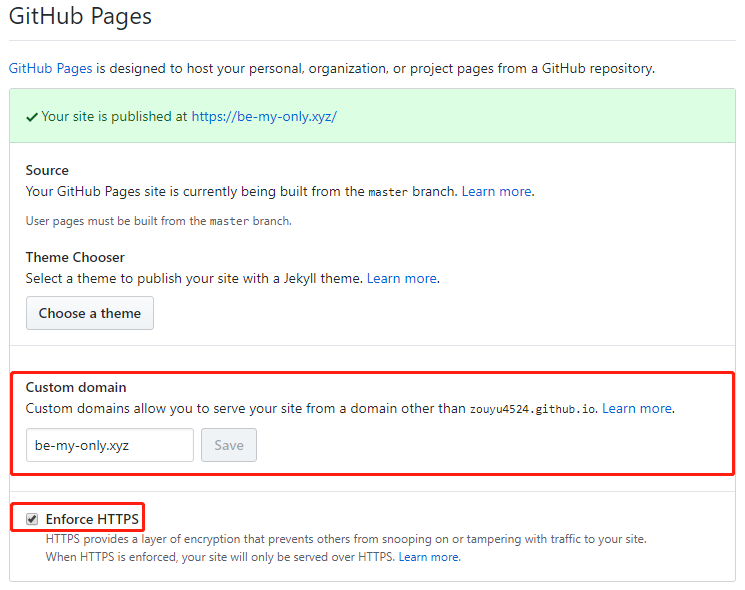
为了支持个性域名, 可以在repo的Setting下的GitHub Pages/Custom domain中输入个性域名, 如图:
 GitHub Pages设定CNAME实现绑定个性域名
GitHub Pages设定CNAME实现绑定个性域名
在此设定后, repo中将会出现名为CNAME文件, 内容即对应的个性域名; 如此, 桥梁便搭起来了。此外, 还可以勾选图中的Enfore HTTPS以强制站点使用HTTPS协议提高安全性, 勾选后一般需要若干小时实际生效。此后, 对个性域名的访问将都建立在HTTPS协议之上。
如何在GitHub Pages搭建个人站点不是本文重点, 你可以在这里或者这里找到更多详尽的介绍方法。
强烈推荐TeXt主题, 风格贴近iOS风格并且有详尽的文档说明, 对新手相当友好。
Google search console
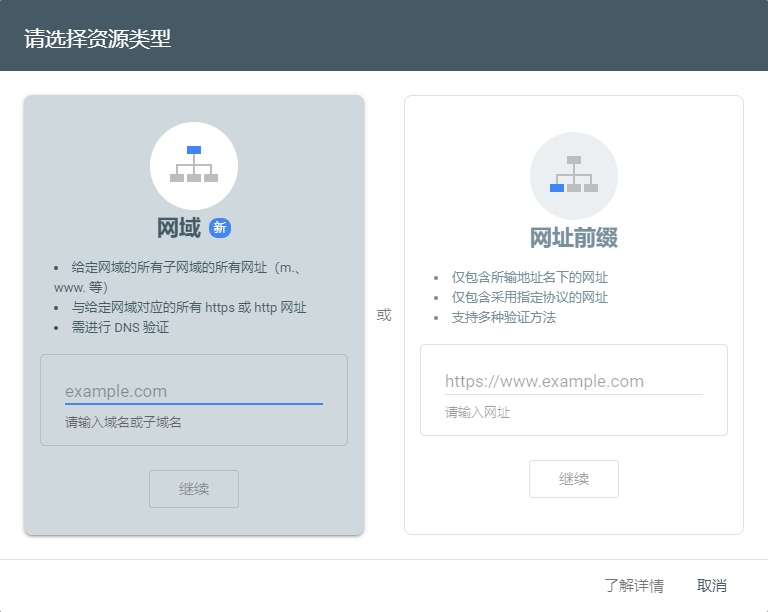
为了增加个人站点的曝光度, 可以通过google search console主动添加网站的站点地图(sitemap), 一般是.xml文件。首先如图所示在google search console下添加你的站点网址, 可以添加全域或一个子域名。
 Google Search Console添加个性网址
Google Search Console添加个性网址
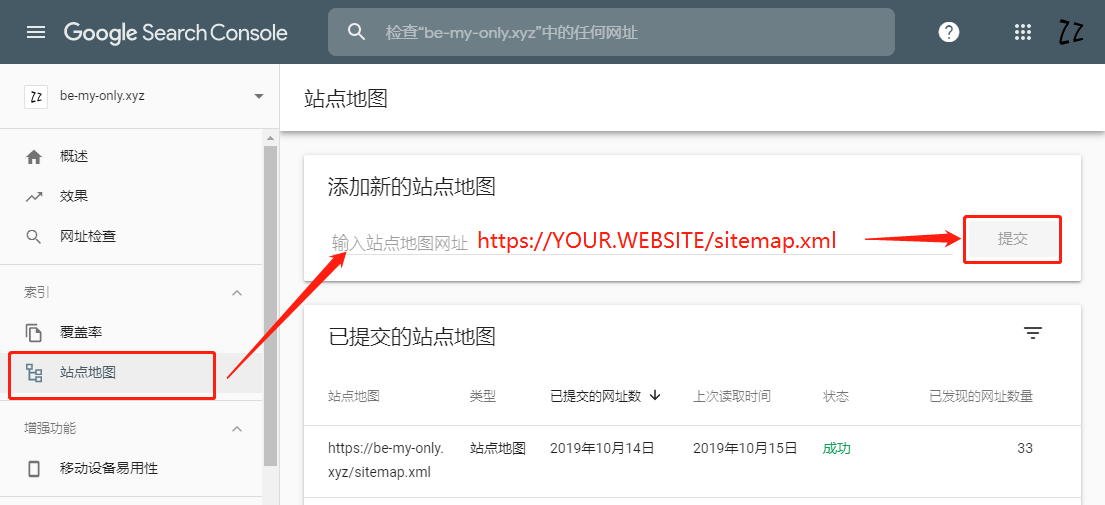
然后, 点击“站点地图”后输入站点地图的链接(一般是根网址/sitemap.xml)添加即可。
 Google Search Console添加站点地图
Google Search Console添加站点地图
TeXt主题已包含jekyll-sitemap插件6, GitHub Pages将会在每次commit后为站点自动生成相应的sitemap.xml文件。其他Jekyll主题也可以根据该插件的说明相应配置即可。
补充: 对于其他的搜索引擎(百度、Bing等)也可以类似设置。Bing支持直接从已配置好的google search console导入。
额外选项
链接重定向
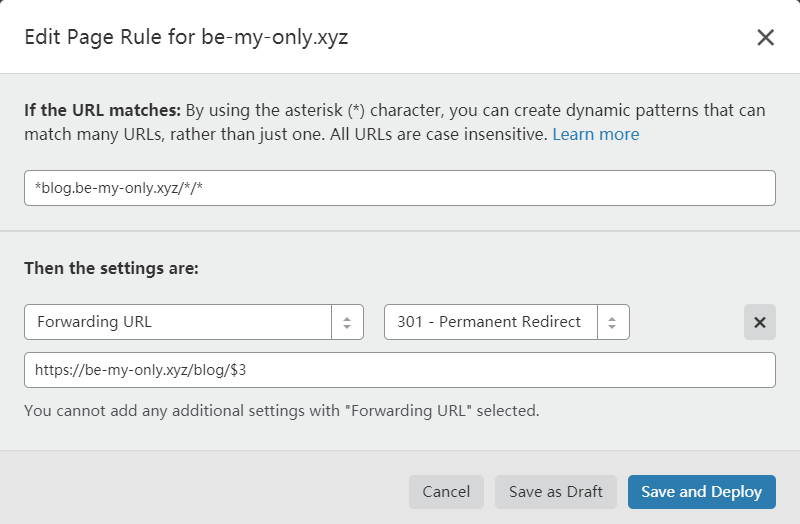
Cloudflare除了提供DNS解析外, 还提供Page Rule功能, 该功能可以用于实现链接的跳转。使用场景如下(踩坑历史): 你先将你的个人站点链接到了个性域名的三级域名下, 例如: blog.example.com, 并且在搜索引擎中已经留下了若干记录或者在其他地方留下了对该域名下的网址的链接; 但某一天你觉得这个域名结构不太好, 你想把它换成这样: example.com/blog/; 如果直接换了而不做其他的处理, 那么以前的链接也就变成了死链。这时候就可以用到Page Rule功能用于实现链接的重定向。免费的Cloudflare计划提供3条重定向规则制定, 由于该规则支持通配符匹配7, 对于个人站点一般是够用的。例如, 我的站点在修改结构前如下:
https://blog.be-my-only.xyz/yyyy/mm/dd/article-title.html
而修改后相应的链接变为了:
https://be-my-only.xyz/blog/article-title.html
我去除了链接中的日期, 并且将原本的三级域名blog挪到了根域名下的blog目录了, 那么在Page Rule通过一条指令即可实现, 如图:
 Cloudflare Page Rule实现链接301重定向
Cloudflare Page Rule实现链接301重定向
其中*是通配符, 而$3表示第三个通配符匹配的内容。在源链接中使用了三个通配符, 第一个用于匹配HTTP或HTTPS, 第二个用于匹配源链接中的日期部分, 第三个是源链接中的网页名称。在目的链接中我强制了HTTPS协议并且地址中现在只保留了第三部分, 因此如上所写。确认以后点击保存并部署稍等几分钟Page Rule就会生效, 如此便可以保留已有的搜索引擎结果和别处的链接而仍然将用户引导到修改后的网址了。
小工具
Cloudflare还提供了若干常用的小工具, 这类工具的特点在于与站点后端完全独立, 你可以在Cloudflare的后台调整、预览小工具部署到你的站点后的效果, 部署后用户在访问你的站点时便可以利用上这些小工具。